Baik Langsung Saja Kita Liat Cara Membuat Info Slide Di Blog :
Langkah 1
Login ke Blogger
Langkah 2
Masuk ke "Tata Letak - Edit HTML"
Langkah 3
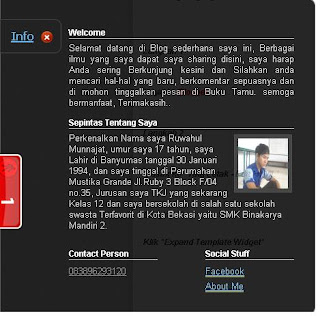
Klik "Expand Template Widget"
Langkah 4
Cari kode di bawah ini:
]]></skin>
Langkah 5
Masukan (copy paste) kode dibawah ini diatas kode pada langkah 4:
Cari kode dibawah ini:
</head> atau head tanpa tanda /
Langkah 7
Masukan (copy paste) kode dibawah ini diatas kode pada langkah 6:
Langkah 8
Cari kode dibawah ini:
</body> atau sama dengtan kode body yang paling bawah
Langkah 9
Masukan (copy paste) kode dibawah ini diatas kode pada langkah 8:
<div class='panel'>
<h3>Welcome</h3>
<p style='text-align:justify'>Selamat datang di Blog sederhana saya ini, Berbagai ilmu yang saya dapat saya sharing disini, saya harap Anda sering Berkunjung kesini dan Silahkan anda mencari hal-hal yang baru, berkomentar sepuasnya dan di mohon tinggalkan pesan di Buku Tamu. semoga bermanfaat, Terimakasih..</p>
<h3>Sepintas Tentang Saya</h3>
<img height='73px' src='http://a2.sphotos.ak.fbcdn.net/hphotos-ak-ash4/407659_311810235519113_100000704165437_1031995_1118777205_n.jpg' width='73px'/>
<p>Perkenalkan Nama saya Ruwahul Munnajat, umur saya 17 tahun, saya Lahir di Banyumas tanggal 30 Januari 1994, dan saya tinggal di Perumahan Mustika Grande Jl.Ruby 3 Block F/04 no.35, Jurusan saya TKJ yang sekarang Kelas 12 dan saya bersekolah di salah satu sekolah swasta Terfavorit di Kota Bekasi yaitu SMK Binakarya Mandiri 2.</p>
<div style='clear:both;'/>
<div class='columns'>
<div class='colleft'>
<h3>Contact Person</h3>
<u>083896293120</u>
</div>
<div class='colright'>
<h3>Social Stuff</h3>
<ul>
<li><a href='http://www.facebook.com/MunazatfamouseMagelhanz' title='Facebook'>Facebook</a></li>
<li><a href='http://www.blogger.com/profile/02841068179266132298' title='About Me'>About Me</a></li>
</ul>
</div>
</div>
<div style='clear:both;'/>
</div>
<a class='trigger' href='#'>Info</a>
Langkah 10
Simpan Template dan Preview blog...
Langkah 3
Masukan (copy paste) kode dibawah ini diatas kode pada langkah 4:
.panel{position:fixed;top:20px;left:0;background:#000;-moz-border-radius-topright:10px;-webkit-border-top-right-radius:10px;-moz-border-radius-bottomright:10px;-webkit-border-bottom-right-radius:10px;border:1px solid #444;width:330px;height:auto;filter:alpha(opacity=85);-moz-opacity:0.85;opacity:0.85;display:none;padding:30px 30px 30px 100px}
.panel p{color:#ccc;margin:0 0 15px;padding:0}
.panel a,.panel a:visited{color:#9FC54E;text-decoration:none;border-bottom:1px solid #9FC54E;margin:0;padding:0}
.panel a:hover,.panel a:visited:hover{color:#fff;text-decoration:none;border-bottom:1px solid #fff;margin:0;padding:0}
a.trigger{position:fixed;text-decoration:none;top:50px;left:0;font-size:16px;letter-spacing:-1px;font-family:verdana, helvetica, arial, sans-serif;color:#fff;font-weight:700;background:#333 url(http://lh6.ggpht.com/_xcD4JK_dIjU/S4QDwX8gRPI/AAAAAAAAD2U/TdhwLYRRzzA/d/plus.png) 85% 55% no-repeat;border:1px solid #444;-moz-border-radius-topright:10px;-webkit-border-top-right-radius:10px;-moz-border-radius-bottomright:10px;-webkit-border-bottom-right-radius:10px;-moz-border-radius-bottomleft:0;-webkit-border-bottom-left-radius:0;display:block;padding:15px 40px 15px 15px}
a.trigger:hover{position:fixed;text-decoration:none;top:50px;left:0;font-size:16px;letter-spacing:-1px;font-family:verdana, helvetica, arial, sans-serif;color:#fff;font-weight:700;background:#222 url(http://lh6.ggpht.com/_xcD4JK_dIjU/S4QDwX8gRPI/AAAAAAAAD2U/TdhwLYRRzzA/d/plus.png) 85% 55% no-repeat;border:1px solid #444;-moz-border-radius-topright:10px;-webkit-border-top-right-radius:10px;-moz-border-radius-bottomright:10px;-webkit-border-bottom-right-radius:10px;-moz-border-radius-bottomleft:0;-webkit-border-bottom-left-radius:0;display:block;padding:15px 40px 15px 15px}
a.active.trigger{background:#222 url(http://lh3.ggpht.com/_xcD4JK_dIjU/S4QDvxbreOI/AAAAAAAAD2M/Cz3Q2r5pdTM/d/minus.png) 85% 55% no-repeat}
.columns{clear:both;width:330px;line-height:22px;padding:0 0 20px}
.colleft{float:left;width:130px;line-height:22px}
.colright{float:right;width:130px;line-height:22px}
a:focus{outline:none}
.panel img{background-color:#262626;border:1px solid #333;float:right;margin:3px 3px 6px 8px;padding:5px}
.panel h3{border-bottom:1px solid silver;margin-bottom:5px;padding-bottom:3px;text-align:left;clear:both;color:#FFF;font-size:12px;font-weight:700}
.columns ul,.columns ul li{list-style-type:none;margin:0;padding:0}
Langkah 6.panel a,.panel a:visited{color:#9FC54E;text-decoration:none;border-bottom:1px solid #9FC54E;margin:0;padding:0}
.panel a:hover,.panel a:visited:hover{color:#fff;text-decoration:none;border-bottom:1px solid #fff;margin:0;padding:0}
a.trigger{position:fixed;text-decoration:none;top:50px;left:0;font-size:16px;letter-spacing:-1px;font-family:verdana, helvetica, arial, sans-serif;color:#fff;font-weight:700;background:#333 url(http://lh6.ggpht.com/_xcD4JK_dIjU/S4QDwX8gRPI/AAAAAAAAD2U/TdhwLYRRzzA/d/plus.png) 85% 55% no-repeat;border:1px solid #444;-moz-border-radius-topright:10px;-webkit-border-top-right-radius:10px;-moz-border-radius-bottomright:10px;-webkit-border-bottom-right-radius:10px;-moz-border-radius-bottomleft:0;-webkit-border-bottom-left-radius:0;display:block;padding:15px 40px 15px 15px}
a.trigger:hover{position:fixed;text-decoration:none;top:50px;left:0;font-size:16px;letter-spacing:-1px;font-family:verdana, helvetica, arial, sans-serif;color:#fff;font-weight:700;background:#222 url(http://lh6.ggpht.com/_xcD4JK_dIjU/S4QDwX8gRPI/AAAAAAAAD2U/TdhwLYRRzzA/d/plus.png) 85% 55% no-repeat;border:1px solid #444;-moz-border-radius-topright:10px;-webkit-border-top-right-radius:10px;-moz-border-radius-bottomright:10px;-webkit-border-bottom-right-radius:10px;-moz-border-radius-bottomleft:0;-webkit-border-bottom-left-radius:0;display:block;padding:15px 40px 15px 15px}
a.active.trigger{background:#222 url(http://lh3.ggpht.com/_xcD4JK_dIjU/S4QDvxbreOI/AAAAAAAAD2M/Cz3Q2r5pdTM/d/minus.png) 85% 55% no-repeat}
.columns{clear:both;width:330px;line-height:22px;padding:0 0 20px}
.colleft{float:left;width:130px;line-height:22px}
.colright{float:right;width:130px;line-height:22px}
a:focus{outline:none}
.panel img{background-color:#262626;border:1px solid #333;float:right;margin:3px 3px 6px 8px;padding:5px}
.panel h3{border-bottom:1px solid silver;margin-bottom:5px;padding-bottom:3px;text-align:left;clear:both;color:#FFF;font-size:12px;font-weight:700}
.columns ul,.columns ul li{list-style-type:none;margin:0;padding:0}
Cari kode dibawah ini:
</head> atau head tanpa tanda /
Langkah 7
Masukan (copy paste) kode dibawah ini diatas kode pada langkah 6:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/>
<script type="text/javascript">
$(document).ready(function(){
$(".trigger").click(function(){
$(".panel").toggle("fast");
$(this).toggleClass("active");
return false;
});
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$(".trigger").click(function(){
$(".panel").toggle("fast");
$(this).toggleClass("active");
return false;
});
});
</script>
Langkah 8
Cari kode dibawah ini:
</body> atau sama dengtan kode body yang paling bawah
Langkah 9
Masukan (copy paste) kode dibawah ini diatas kode pada langkah 8:
<div class='panel'>
<h3>Welcome</h3>
<p style='text-align:justify'>Selamat datang di Blog sederhana saya ini, Berbagai ilmu yang saya dapat saya sharing disini, saya harap Anda sering Berkunjung kesini dan Silahkan anda mencari hal-hal yang baru, berkomentar sepuasnya dan di mohon tinggalkan pesan di Buku Tamu. semoga bermanfaat, Terimakasih..</p>
<h3>Sepintas Tentang Saya</h3>
<img height='73px' src='http://a2.sphotos.ak.fbcdn.net/hphotos-ak-ash4/407659_311810235519113_100000704165437_1031995_1118777205_n.jpg' width='73px'/>
<p>Perkenalkan Nama saya Ruwahul Munnajat, umur saya 17 tahun, saya Lahir di Banyumas tanggal 30 Januari 1994, dan saya tinggal di Perumahan Mustika Grande Jl.Ruby 3 Block F/04 no.35, Jurusan saya TKJ yang sekarang Kelas 12 dan saya bersekolah di salah satu sekolah swasta Terfavorit di Kota Bekasi yaitu SMK Binakarya Mandiri 2.</p>
<div style='clear:both;'/>
<div class='columns'>
<div class='colleft'>
<h3>Contact Person</h3>
<u>083896293120</u>
</div>
<div class='colright'>
<h3>Social Stuff</h3>
<ul>
<li><a href='http://www.facebook.com/MunazatfamouseMagelhanz' title='Facebook'>Facebook</a></li>
<li><a href='http://www.blogger.com/profile/02841068179266132298' title='About Me'>About Me</a></li>
</ul>
</div>
</div>
<div style='clear:both;'/>
</div>
<a class='trigger' href='#'>Info</a>
Langkah 10
Simpan Template dan Preview blog...





0 komentar:
Posting Komentar